- Joined
- Apr 9, 2009
- Messages
- 657
- Reaction score
- 80
По заявка на не-малко потребители пускам SMS администраторска система по-емейл работеща и проверяваща кода с Mobio. (системата не работи с wisdom!)
Накратко това е само един файл, трябва да промените следното за да работи всичко както трябва:
Ред 161:
(Попълваше вашият емейл на мястото на нашият)
От ред 188 до ред 222 можете да редактирате екстрите които ще предлагате в сървърите си.
От ред 242 до 252 може да редактирате сървърите в които ще се дават екстрите, а именно:
Ако имате по-малко сървъри, просто изтрийте линиите които не ви трябват за да станат по-малко.
Ред 278:
$servID = 11111;
(тук изтривате 11111 и попълвате вашето ID)
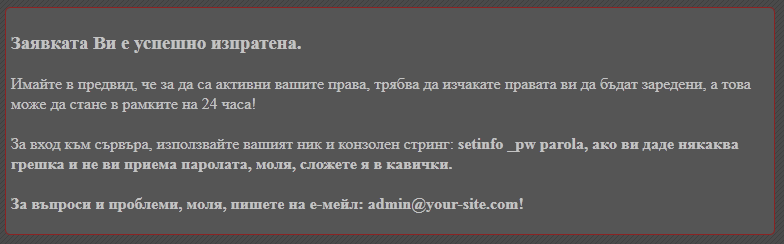
От ред 300 до 304 можете да промените какво съобщение да се показва след успешна заявка.
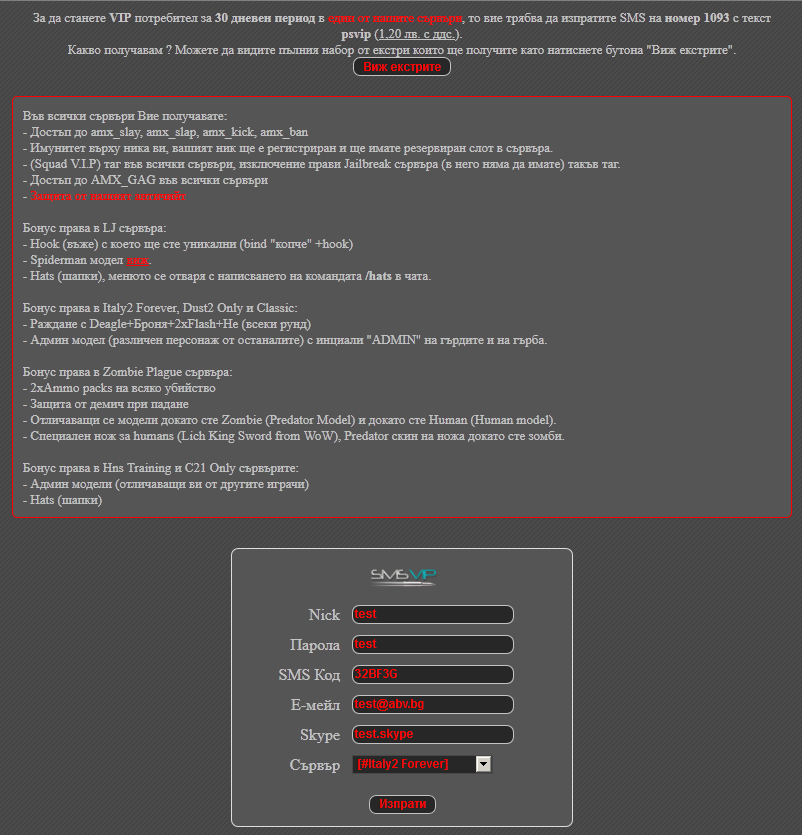
Какво предлага системата ?
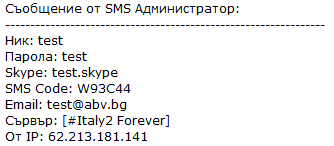
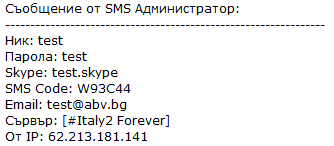
- Пълна информация пращаща се на емейл, а именно:

- JS проверки за попълнени полета
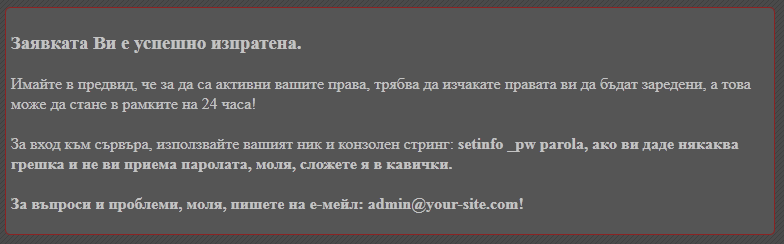
- Информация след изпращане на формата
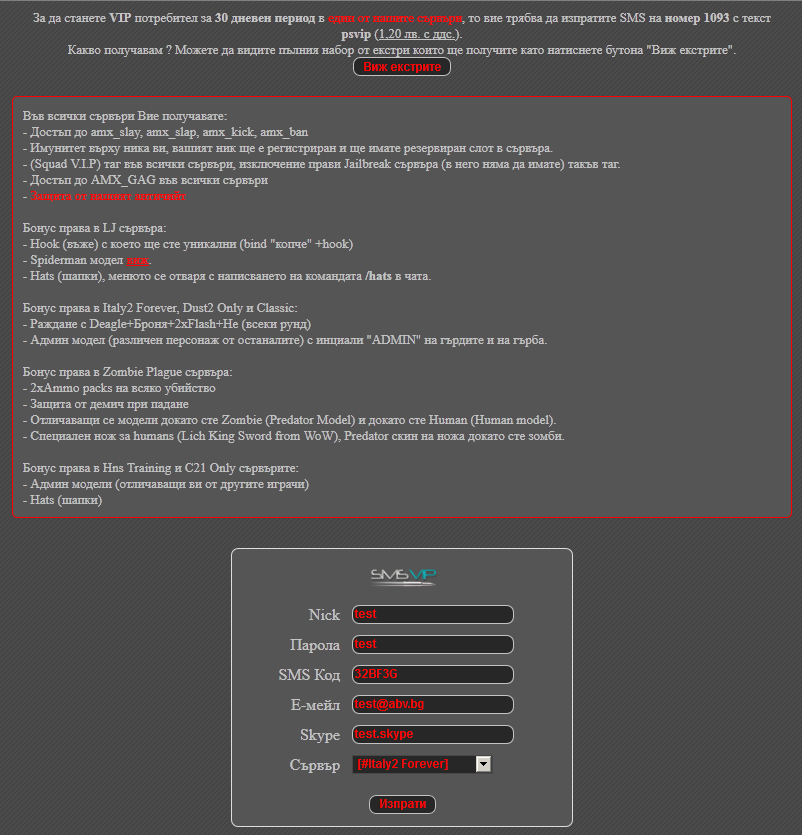
- Възможност за добавяне за информация на екстрите които ще се получават (показващи се чрез бутон, благодарение на JS)
- Проверка за валидността на кода (mobio)
DEMO:


PP: Ползвал съм дизайна от нашата система, но винаги и по-всяко време можете да си го смените!
Ако искате да инклуднете системата някъде, просто си запазете следното от CSS:
[offtopic]#form-send {
background: #555555;
border: 1px solid #8B2323;
padding:5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
width:60%;
margin: 0 auto;
}
/*sms-vip form*/
#form-ekstri {
color:c3c3c3;
border: 1px red solid;
background: #555555;
padding:10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
text-align:left;
font-size:13px;
width:60%;
}
.fieldseta
{
width:320px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
border-radius:7px;
border: 1px #dddddd solid;
background: #555555;
}
/* Main DIV */
.m
{
padding: 10px;
height: auto;
}
/* Left DIV */
.l
{
width: 88px;
margin: 0px;
padding: 0px;
float: left;
text-align: right;
}
/* Right DIV */
.r
{
width: 200px;
margin: 0px;
padding: 0px;
float: right;
text-align: left;
}
.a
{
clear: both;
width: 300px;
padding: 10px;
}
.msg_error {
padding: 3px 3px;
padding-left: 25px;
font-weight: normal;
font-size: 13px;
color: #ffffff;
background: url(../images/icons/ban.png) 5px no-repeat #8B2323;
border: 1px solid #292929;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
width:40%;
margin: 0 auto;
}[/offtopic]
Вкарайте го в главния css файл на вашата система, изтрийте остатъците от html-a (да остане само PHP и Javascript кода) и можете спокойно да я инклуднете.
Свали SMS админ системата
Свали от mirror #2
pay4sms версия - DOX.bg - Файл организатор за лесно споделяне и съхранение на файлове
си въведи услугата.
Credits: val4o0o0
Накратко това е само един файл, трябва да промените следното за да работи всичко както трябва:
Ред 161:
Code:
$to = '[email protected]; //редактирайте с вашият емейлОт ред 188 до ред 222 можете да редактирате екстрите които ще предлагате в сървърите си.
От ред 242 до 252 може да редактирате сървърите в които ще се дават екстрите, а именно:
Code:
<option value="[#GunGame]">[#GunGame]</option>
<option value="[#Dust2 Only]">[#Dust2 Only]</option>
<option value="[#Italy2 Forever]">[#Italy2 Forever]</option>
<option value="[#Jailbreak]">[#Jailbreak]</option>
<option value="[#Knife Meele]">[#Knife Meele]</option>
<option value="[#ZombiePlague]">[#ZombiePlague]</option>
<option value="[#LongJump]">[#LongJump]</option>
<option value="[#HNS Training]">[#HNS Training]</option>
<option value="[#HnS c21-OnLy]">[#HnS c21-OnLy]</option>
<option value="[#Awp Battle]">[#Awp Battle]</option>
<option value="[#Melee n Respawn]">[#Melee n Respawn]</option>Ред 278:
$servID = 11111;
(тук изтривате 11111 и попълвате вашето ID)
От ред 300 до 304 можете да промените какво съобщение да се показва след успешна заявка.
Какво предлага системата ?
- Пълна информация пращаща се на емейл, а именно:

- JS проверки за попълнени полета
- Информация след изпращане на формата
- Възможност за добавяне за информация на екстрите които ще се получават (показващи се чрез бутон, благодарение на JS)
- Проверка за валидността на кода (mobio)
DEMO:


PP: Ползвал съм дизайна от нашата система, но винаги и по-всяко време можете да си го смените!
Ако искате да инклуднете системата някъде, просто си запазете следното от CSS:
[offtopic]#form-send {
background: #555555;
border: 1px solid #8B2323;
padding:5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
width:60%;
margin: 0 auto;
}
/*sms-vip form*/
#form-ekstri {
color:c3c3c3;
border: 1px red solid;
background: #555555;
padding:10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
text-align:left;
font-size:13px;
width:60%;
}
.fieldseta
{
width:320px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
border-radius:7px;
border: 1px #dddddd solid;
background: #555555;
}
/* Main DIV */
.m
{
padding: 10px;
height: auto;
}
/* Left DIV */
.l
{
width: 88px;
margin: 0px;
padding: 0px;
float: left;
text-align: right;
}
/* Right DIV */
.r
{
width: 200px;
margin: 0px;
padding: 0px;
float: right;
text-align: left;
}
.a
{
clear: both;
width: 300px;
padding: 10px;
}
.msg_error {
padding: 3px 3px;
padding-left: 25px;
font-weight: normal;
font-size: 13px;
color: #ffffff;
background: url(../images/icons/ban.png) 5px no-repeat #8B2323;
border: 1px solid #292929;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
width:40%;
margin: 0 auto;
}[/offtopic]
Вкарайте го в главния css файл на вашата система, изтрийте остатъците от html-a (да остане само PHP и Javascript кода) и можете спокойно да я инклуднете.
Свали SMS админ системата
Свали от mirror #2
pay4sms версия - DOX.bg - Файл организатор за лесно споделяне и съхранение на файлове
Code:
keyword='ime_usluga'; //IME NA USLUGACredits: val4o0o0
Last edited:

