- Joined
- Nov 15, 2009
- Messages
- 2,233
- Reaction score
- 819
Като за начало създайте нов документ, направете нов слой и го оцветете във фонов цвят (бялото, сивото и черното са стандартни, но препоръчвам бялото или светло сивото, защото ще имаме и сянка).
Вземете Rounded Rectangle tool и променете радиуса му така, че да е подходящ за нашата цел. Долу, например, аз съм използвал 8 пиксела. Задръжте Shift и нарисувайте квадратче:

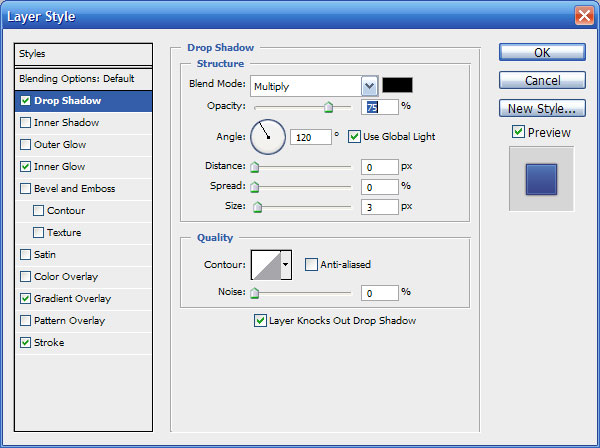
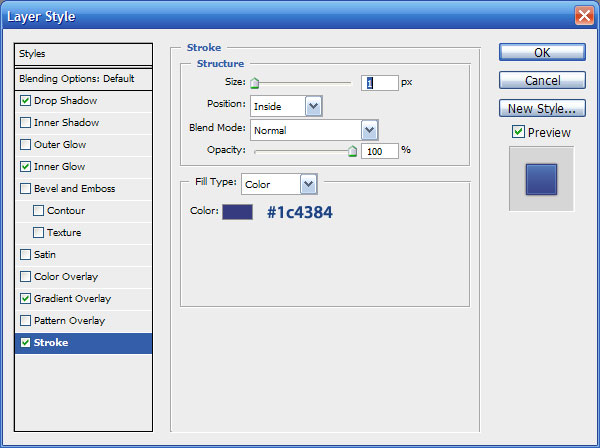
От fx бутона в панела със слоеве приложете следните слоеви ефекти:
Drop Shadow

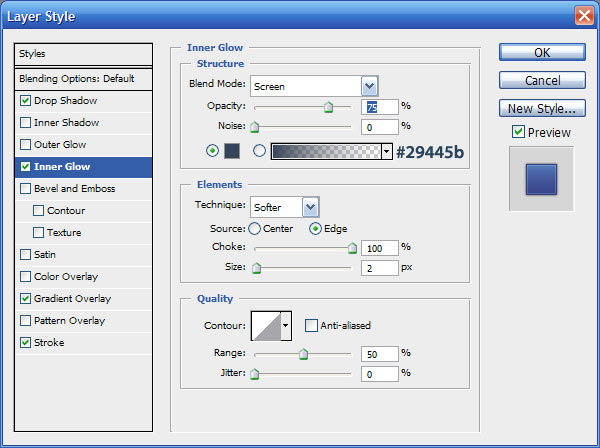
Inner Glow

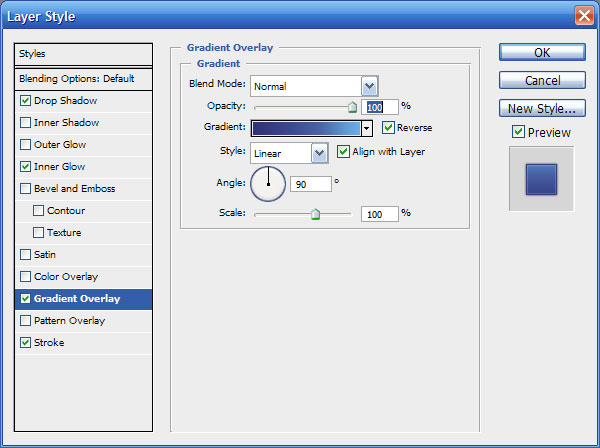
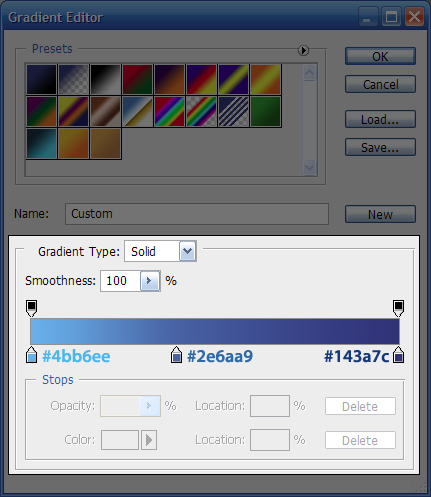
Gradient Overlay


Stroke

Сега пред себе си трябва да имате това:

За финал добавете финалните елементи на иконата (картинка или текст) и ако се наложи допълнителни ефекти за тях - сияние, сянка и т.н.

Много сме бързи, нали!?
Източник: uroci.net
Вземете Rounded Rectangle tool и променете радиуса му така, че да е подходящ за нашата цел. Долу, например, аз съм използвал 8 пиксела. Задръжте Shift и нарисувайте квадратче:
От fx бутона в панела със слоеве приложете следните слоеви ефекти:
Drop Shadow
Inner Glow
Gradient Overlay
Stroke
Сега пред себе си трябва да имате това:
За финал добавете финалните елементи на иконата (картинка или текст) и ако се наложи допълнителни ефекти за тях - сияние, сянка и т.н.
Много сме бързи, нали!?
Източник: uroci.net

